Courseware – Blöcke
Blöcke – Content einfügen, erzeugen und gestalten
Blöcke sind Elemente,mit denen Sie Content produzieren und gestalten und Ihre Inhalte platzieren können, wie z.B. Audio, Video oder Text. Im Folgenden finden Sie Beschreibungen, Hinweise und Beispiele zu den folgenden Funktionen:
Im Anschluss finden Sie eine Übersicht über alle vorhandenen Blöcke. Klicken Sie auf das gewünschte Block-Symbol!

- Wählen Sie rechts unter Ansichten den Modus „Bearbeiten”.
- Gehen Sie danach auf das Symbol „Inhaltsverzeichnis”
 oben rechts.
oben rechts. - Unter „Elemente hinzufügen” finden Sie die beiden Reiter „Abschnitte” und „Blöcke”.
- Wählen Sie Blöcke!

In dem darunterliegenden Menü finden Sie den Blockassistent, der Sie bei der Auswahl berät. Hier können Sie Blöcke, die Sie häufiger verwenden, als Favoriten speichern. Dann finden Sie neben dem Menüpunkt „Alle Blöcke ” noch Kategorisierungen. Neben dem Menüpunkt “Alle Blöcke” finden Sie die Blöcke auch nach Kategorien geordnet.
Blöcke bearbeiten, unsichtbar setzen, Block-Infos und löschen
Wenn Sie einen Block eingefügt haben, können Sie oben rechts im Rahmen des Blocks im „Drei-Punkte-Menü” folgende Optionen wählen.

- Unter „Block bearbeiten” können Sie die Einstellungen des Blocks verändern oder neuen Inhalt einfügen.
- Sie können einen Block „unsichtbar setzen”, er wird dann im „Lese-Modus” nicht mehr angezeigt.
- Unter „Informationen zum Block” wird Ihnen angezeigt, wer wann den Block erstellt oder zuletzt bearbeitet hat.
- Mit „Block löschen” wird der Block unwiderruflich in den Papierkorb verschoben. Beachten Sie aber: Zugehörige Dateien, wie z.B. Audios, die mit Hilfe eines Blocktyps erstellt wurden, bleiben in einem Stud.IP-Ordner erhalten.
Blöcke sortieren
Wenn Sie die Reihenfolge der Blöcke ändern wollen, gehen Sie dafür in das „Drei-Punkte-Menü” des Abschnitts, in dem der Block integriert ist und wählen „Blöcke sortieren”.
Am Schiebe-Symbol links neben der Block-Bezeichnung können Sie den Block mit der Maus fassen und via „Drag-and-Drop” nach oben oder unten schieben.
Vergessen Sie nicht Ihre Sortierung unten auf der Seite zu speichern, sonst werden die Änderungen nicht übernommen!
![]()
Der Block Audio spielt Audiodateien aus einem Dateibereich oder von einer URL ab. Sie können, wenn Sie einen Dateibereich ausgewählt haben, auch direkt Audio über das Microfon Ihres Rechners aufnehmen und abspeichern. Für alle drei Möglichkeiten gehen Sie folgendermaßen vor:
- Geben Sie dem Block Audio eine Überschrift.
- Wählen Sie wie unten beschrieben aus einer der drei Quellen: Datei, Ordner oder Webadresse (URL).
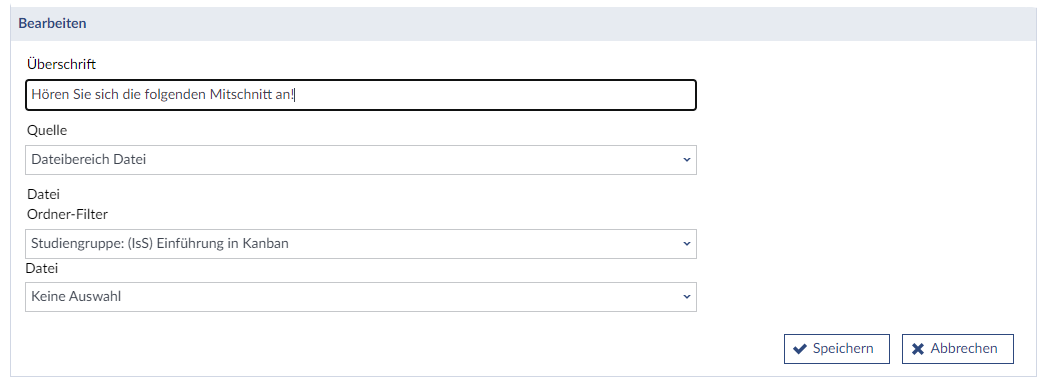
Datei aus dem Dateibereich
Speichern Sie zunächst die Audio-Datei, die Sie einbauen wollen, im entsprechenden Stud.IP Ordner. Es werden die Dateitypen webm, mp3, m4a, ogg und wav unterstützt.
- Wählen Sie im Ordner-Filter den Ordner in dem die Audio-Datei liegt.
- Nun werden Ihnen unter Datei im Popdown-Menü alle Dateien im geeigneten Audio-Format angezeigt.
- Wählen Sie die gewünschte Datei.
- Speichern Sie Ihre Einstellungen.

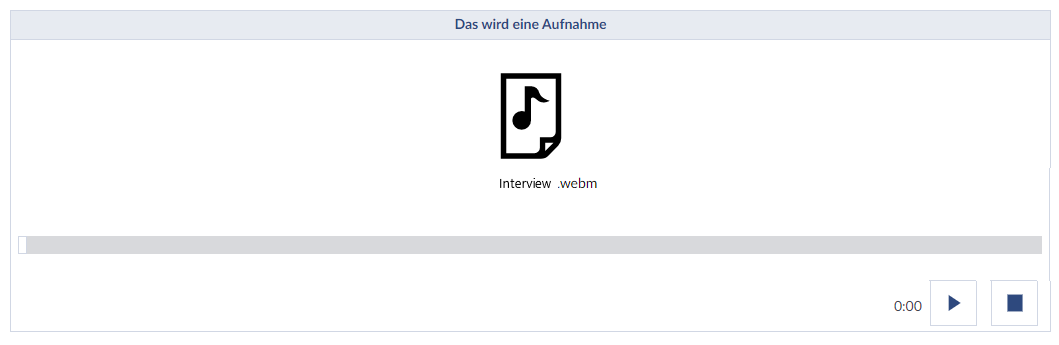
Nach dem Speichern wird Ihnen im Lesemodus der Player angezeigt, mit der die Datei abgespielt werden kann. Es kann immer nur eine Datei eingebaut werden, sequentielles Abspielen mehrerer Dateien ist nicht möglich.

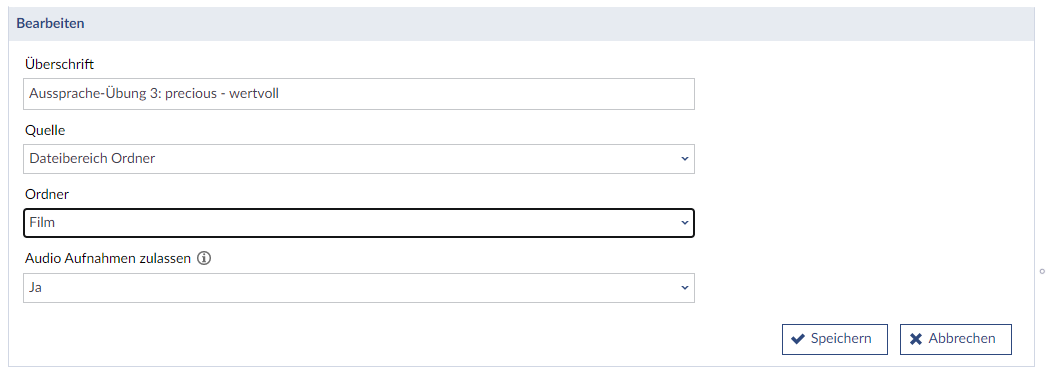
Ordner aus dem Dateibereich
Mit der Auswahl eines Ordners ist es möglich, mehrere Dateien abzuspielen und Aufnahmen zu erstellen.
- Wählen Sie einen Ordner.
- Wenn Sie unter „Audio-Aufnahmen zulassen” „Nein” wählen, bekommen Sie im Lese-Modus alle Dateien des Ordners angezeigt.
- Wenn Sie unter „Audio-Aufnahmen zulassen” „Ja” wählen, können weitere Aufnahmen gemacht werden. Diese werden in dem ausgewählten Ordner abgelegt.
- Speichern Sie Ihre Einstellungen!

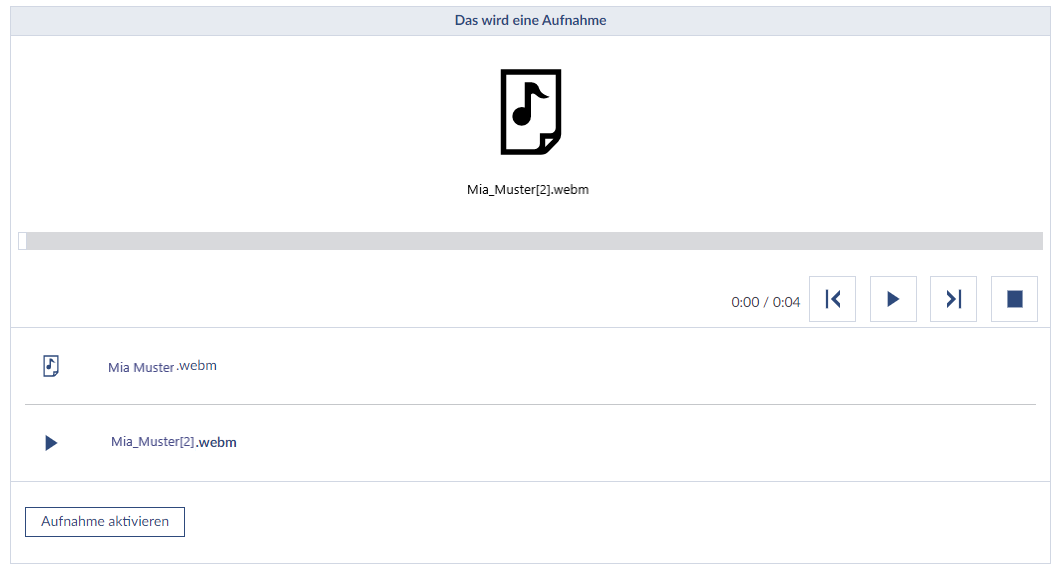
Im Bild wird das Beispiel gezeigt, bei dem weitere Aufnahmen zugelassen werden. Nachdem Sie die Einstellungen gespeichert haben, wird bei diesem Block ein Button „Aufnahme starten” angezeigt. Zudem werden alle Aufnahmen gezeigt, die schon erstellt wurden. Hier ist es auch möglich, mehrere Dateien hintereinander abzuspielen.

Wenn Sie die Aufnahme starten, wird Ihnen die Laufzeit angezeigt. Sie können jederzeit mit „Aufnahme beenden” die Aufnahme stoppen.

Nach Beendigung der Aufnahme gibt es die Möglichkeit, die Aufnahme zu wiederholen oder zu löschen. In beiden Fällen können Sie eine weitere Aufnahme starten. Wenn Sie die Aufnahme speichern, wird die Datei in dem vorgegebenen Ordner abgelegt und im Block angezeigt. Die Bezeichnung der Datei beinhaltet den Account-Namen der Person, die die Aufnahme gemacht hat. Dies kann innerhalb der Courseware nicht geändert werden.

Beispiele:
Diese Funktion kann z.B. genutzt werden, um Aussprache-Übungen durchzuführen oder Feedback zu geben.
Weisen Sie die Nutzer:innen darauf hin, dass, nach der Speicherung, nicht mehr selbst gelöscht werden können und dass alle Nutzer:innen der Lerneinheit die Audiodateien anhören und Personen identifizieren können! Dieser Hinweis könnte auf einer Seite davor angelegt werden und mit dem Block Bestätigen kombiniert werden. Die Nutzer:innen bestätigen dann, dass Sie die Hinweise gelesen und verstanden haben.

Webadresse
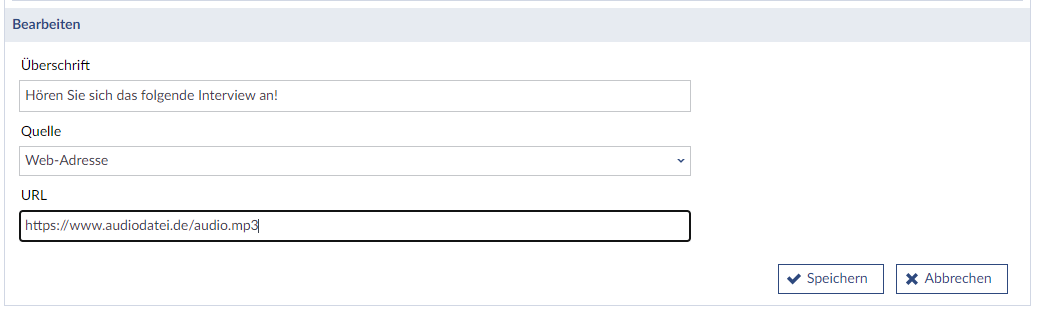
Wenn Sie als Quelle „Web-Adresse” gewählt haben
- Geben Sie die gewünschte URL ein.
- Beachten Sie aber, dass die URL direkt zur Datei führen muss, damit der Block funktioniert. Die URL sollte z. B. auf „.mp3″ enden.
Wenn Sie Dateien zum Beispiel von Youtube oder Spotify nutzen wollen, empfiehlt es sich, den Block Embed zu nutzen. - Speichern Sie Ihre Einstellungen!

Eine Courseware-Lerneinheit kann frei oder sequentiell von einem Lernenden bearbeitet werden. Dies können Sie festlegen, wenn Sie das Inhaltsverzeichnis aufklappen und dort den Reiter Einstellungen aufrufen.
Der Block „Bestätigen” gibt Ihnen die Möglichkeit, abzufragen, ob der oder die Lernende zum Beispiel eine Seite gelesen hat. Erst wenn dies bestätigt wird, kann bei einer sequentiellen Abfolge die Courseware weiter bearbeitet werden. Das Einrichten einer Bestätigung geht sehr simpel und schnell.
- Fügen Sie den Block ein.
- Geben Sie den Bestätigungstext ein, wie z.B. „Ich habe diese Seite gelesen”, „Ich habe das Video angesehen” oder „Ich habe den Text auf der Webseite im Abschnitt XY gelesen”, o.ä.
- Speichern Sie ihre Eingabe!
Beachten Sie: Als Lehrende:r können Sie immer frei in der Lerneinheit navigieren.

Dieser Block ermöglicht, zwei Bilder mit Hilfe eines Schiebereglers direkt miteinander zu vergleichen. Sie können Bilder aus ihrem Stud.IP-Ordner oder aus dem Web einbinden. Gehen Sie folgendermaßen vor:
- Wählen Sie eine „Quelle vorher”, entweder aus dem Dateibereich oder in Form einer Web-Adresse.
Im Falle des Dateibereiches wählen Sie mit Hilfe des Ordner-Filters einen Ordner und dann die entsprechende Datei.
Im Falle einer Web-Adresse geben Sie die entsprechende URL an. Achten Sie darauf, dass der Link auf eine Bilddatei verweist, sonst funktioniert die Darstellung nicht. - Wiederholen Sie die Schritte für die „Quelle nachher”.
- Vergessen Sie nicht zu speichern!
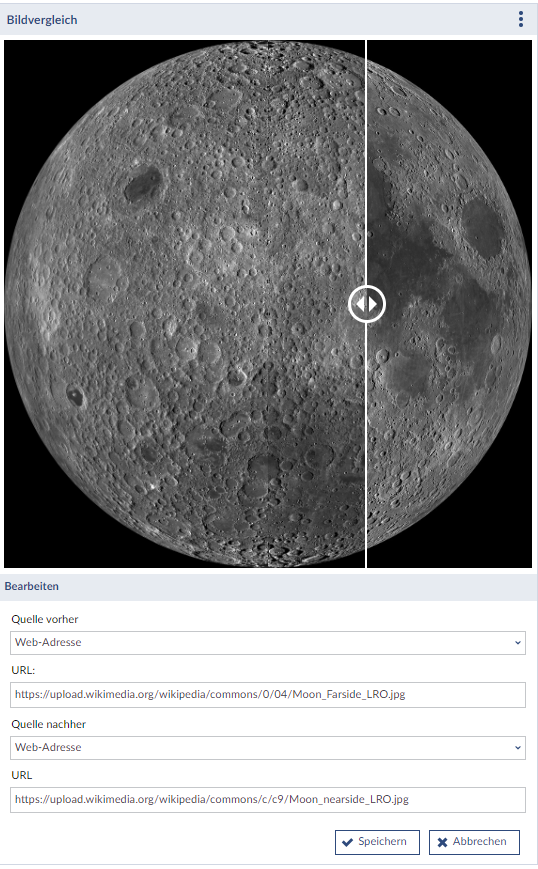
Beispiel:
In diesem Beispiel wurden zwei Web-Adressen von Wikipedia eingefügt, die Aufnahmen von der Vorderseite bzw. Rückseite des Erdmondes zeigen und vom Lunar Reconnaissance Orbiter der NASA (NASA/GSFC/Arizona State University, Mondvorderseite Bildquelle bei APOD , Bildquelle Rückseite des Mondes LROC) aufgenommen wurden. Damit können die unterschiedlichen Oberflächenstrukturen der beiden Mondseiten betrachtet werden. Sie können diesen Block also zum visuellen Vergleich von Strukturen zum Beispiel auf Karten nutzen.
Weitere Anwendungsbeispiele könnten in der Biologie das Wachstum von Zellen, die Betrachtung einer Sternenregion in verschiedenen Wellenlängenbereichen oder zur Verdeutlichung des Rückgangs von Gletschern in Gebirgen sein.
Beachten Sie aber: Die Bilder müssen eventuell mit einem Bildbearbeitungsprogramm vorbereitet werden, damit sie zum Beispiel dasselbe Seitenverhältnis haben. Sonst ist nicht garantiert, dass die Bilder an den relevanten Stellen deckungsgleich sind.

Der Block Blickfang bietet Ihnen verschiedene Möglichkeiten, Ihre Lerneinheit grafisch aufzuwerten. Nachdem Sie den Block eingefügt haben, stehen Ihnen folgende Möglichkeiten zur Gestaltung zur Verfügung:
- Layout: Große Schrift, Band, großes Icon oben, Großes Icon davor
- Höhe: Voll und halb
- Haupttitel: Hier können Sie einen Titel oder Satz zum Thema der Seite eintragen.
- Textfarbe: Ihnen stehen hier 16 Schriftfarben zur Auswahl zur Verfügung.
- Icon: Hier stehen Ihnen diverse thematische Icons zur Auswahl.
- Icon-Farbe: Auch das Icon kann in 16 verschiedenen Farben dargestellt werden.
- Hintergrundtyp: Nun können Sie zwischen einer Hintergrundfarbe oder einem Hintergrundbild wählen.
- Hintergrundfarbe: Die Wahl zwischen 16 verschiedenen Farben.
- Hintergrundbild: Nutzen Sie den Ordner-Filter, um eine Bilddatei aus Ihrem Stud.IP-Ordner zu wählen. Eine Upload-Funktion existiert hier nicht.
- Wenn Sie alle Einstellungen vorgenommen haben, klicken Sie auf „Speichern”!
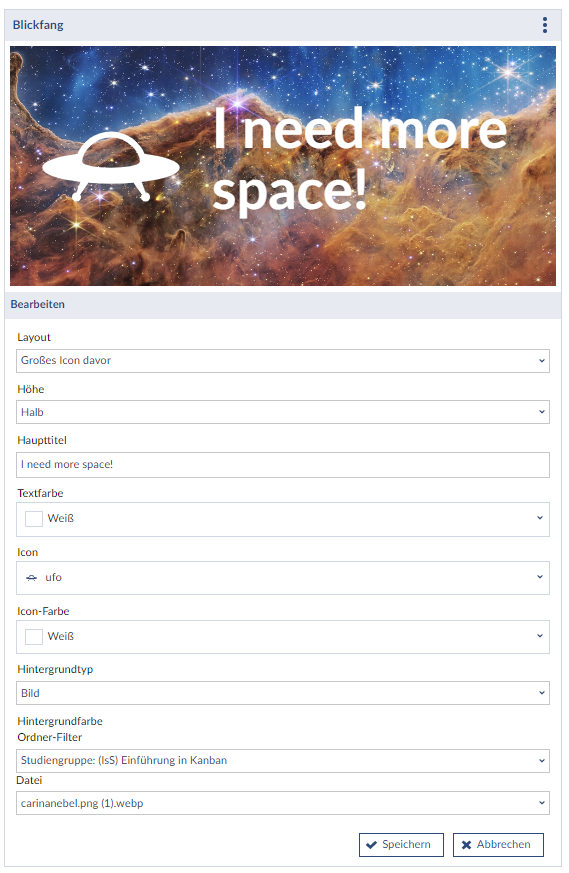
Beispiel:
Bei dem im Bild gezeigten Beispiel wurde das Layout “Großes Icon davor” mit halber Höhe gewählt. Für den Haupttitel wurde eine weiße Schrift verwendet, dazu wurde ein passendes Icon auch in weißer Farbe ausgesucht. Als Hintergrundbild dient eine Aufnahme des Carina-Nebels, aufgenommen vom James-Webb-Telescope der NASA (NASA/STScl, URL der Bildquelle). Ein spaciger Eyecatcher wurde gestaltet.

Mit dem Block “Dateiordner” können Sie in Ihrer Lerneinheit mehrere Dateien zur Verfügung stellen. Allerdings müssen die Dateien in einem für Sie zugänglichen Stud.IP-Dateiordner abgelegt werden. Alle Dateien des Ordners werden angezeigt. Für diesen Block sind nur wenige Einstellungen notwendig:
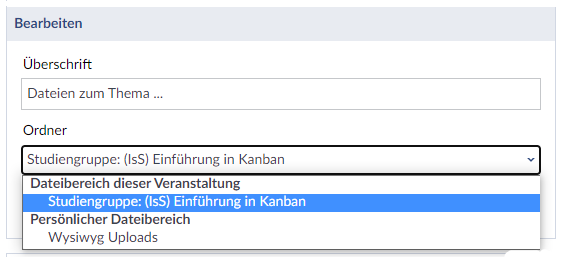
- Setzen Sie eine aussagekräftige Überschrift.
- Wählen Sie den Ordner.
- Speichern Sie Ihre Einstellungen!
Die Dateien werden nach dem Speichern angezeigt. Beim Anklicken werden die Dateien heruntergeladen.

Mit dem Block Diagramm können zweiparametrige Datensätze visualisiert werden. Sie können Ihrem Diagramm unter dem Punkt „Beschriftung” eine aussagekräftige Bezeichnung geben. Sechs Diagramm-Typen sind möglich:
- Säulendiagramm
- Balkendiagramm
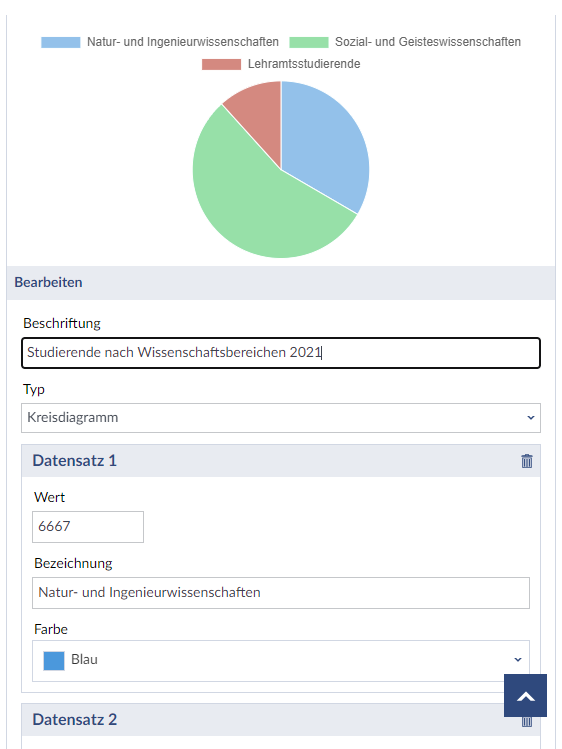
- Kreisdiagramm (Beispiel im Bild)
- Ringdiagramm
- Polardiagramm
- Liniendiagramm
Sie können einzelne Datensätze einfügen, die sich folgendermaßen zusammensetzen:
- Wert
- Bezeichnung des Datensatzes
- eine Farbe
Es können beliebig viele Datensätze eingefügt werden, allerdings haben Sie zur Unterscheidung nur zehn verschiedene Farben zur Verfügung. Das Diagramm wird beim ersten Aufruf animiert aufgerufen. Wenn Sie mit der Maus über das Diagramm fahren, werden die entsprechenden Werte und die Bezeichnungen angezeigt.

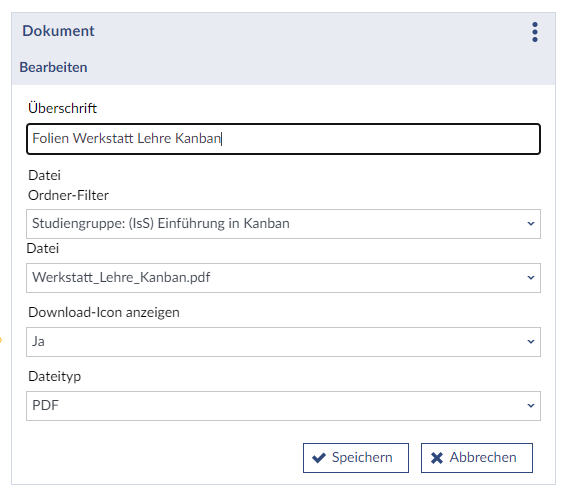
Mit diesem Block können Sie PDF-Dateien einbinden. Gehen Sie nach dem Einfügen des Blocks folgendermaßen vor:

- Wählen Sie eine aussagekräftige Überschrift.
- Wählen Sie mit dem Ordner-Filter den Stud.IP-Ordner, in dem die Datei liegt.
- Wählen Sie die PDF-Datei.
- Sie können die Nutzer:innen auf die Möglichkeit des Downloads hinweisen, wenn das Download Icon gewählt wird.
- Aktuell können nur pdfs angezeigt werden, somit ist der Dateityp schon voreingestellt.
- Vergessen Sie nicht zu speichern!
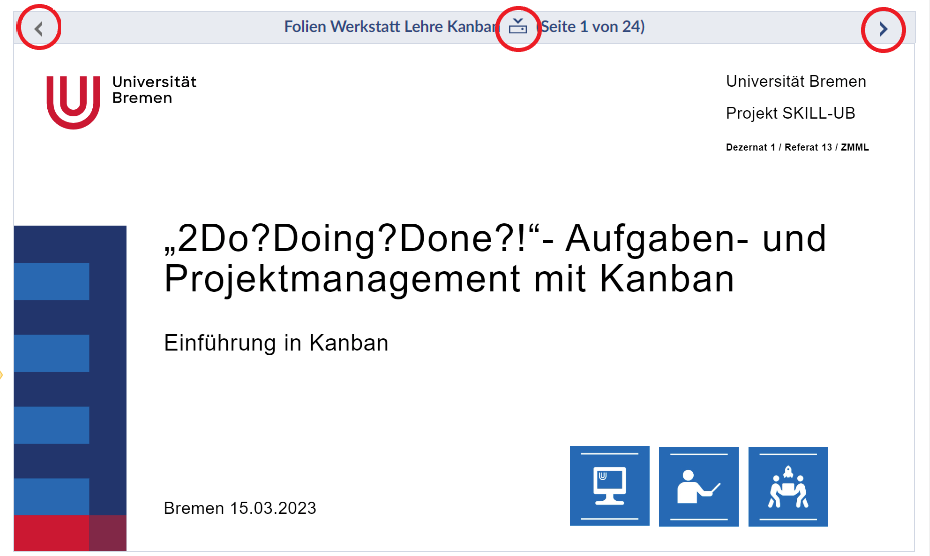
Im Lese-Modus sehen Sie die erste Seite Ihres PDF-Dokumentes. Courseware erstellt eine Navigationsleiste, mit der Sie das PDF durchblättern können. Es wird angezeigt, auf welcher Seite Sie sich befinden. Sofern ausgewählt, haben Sie auch die Möglichkeit eines Downloads.

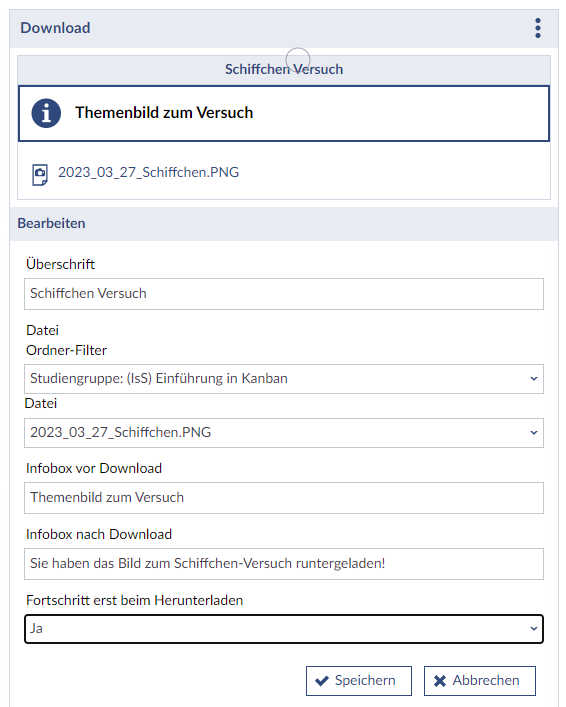
Wenn Sie anstelle eines ganzen Ordners einzelne Dateien zur Verfügung stellen wollen, nutzen Sie den Block „Download”. Gehen Sie folgendermaßen vor:
- Setzen Sie eine Überschrift.
- Wählen Sie mit Hilfe des Ordner-Filters den gewünschten Ordner aus Stud.IP.
- Wählen Sie dann die Datei. Hier können Sie nur Dateien mit geklärter Lizenz auswählen.
- Geben Sie in der Infobox einen Text ein, der vor dem Download bzw. nach dem Download sichtbar wird. Dies ist insbesondere interessant, wenn die Datei schon runtergeladen wurde.
- Wählen Sie „Ja” oder „Nein” bei „Fortschritt erst beim Herunterladen”. Haben Sie eine sequentielle Abfolge für diese Courseware-Lerneinheit festgelegt, können die Nutzer:innen erst nach dem Download weiterblättern.
- Speichern Sie Ihre Einstellungen!

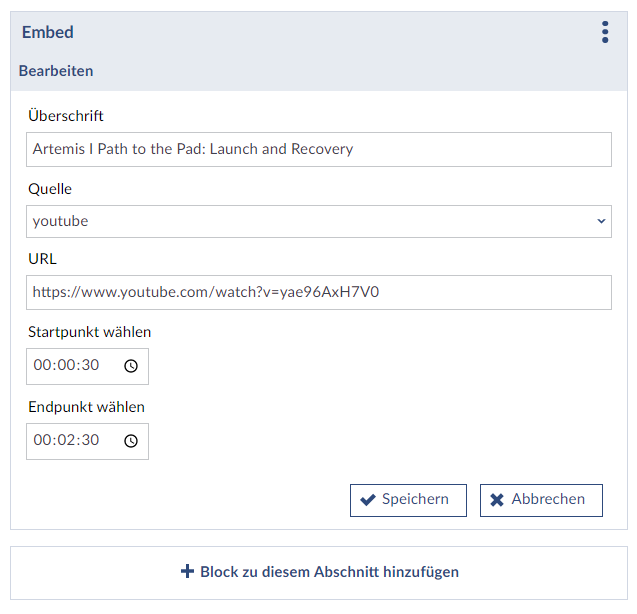
„Embed” bietet die Möglichkeit Bild-, Audio und Video-Inhalte aus verschiedenen Web-Quellen einzubinden.
- Wählen Sie eine aussagekräftige Überschrift für diesen Block
- Ihre Quelle. Die folgenden Formate sind möglich: audiomack, codepen, codesandbox, deviantart, ethfiddle, flickr, giphy, kidoju, learningapps, sketchfab, slideshare, soundcloud, speakerdeck, sway, sway.office, spotify, vimeo, youtube.
- Geben Sie dann unter URL die Web-Adresse des Contents auf der entsprechenden Plattform an.
- Bestimmen Sie bei Bedarf, ab welcher Zeitmarke der Inhalt gespielt werden soll. Handelt es sich zum Beispiel um ein Video und Sie möchten nur einen bestimmten Abschnitt des Videos spielen, setzen Sie den Startpunkt (hh:mm:ss) und auch den Endpunkt (hh:mm:ss).
- Speichern Sie zum Schluss Ihre Einstellungen.
Nach dem Speichern, sehen Sie ein Vorschaubild der Quelle.

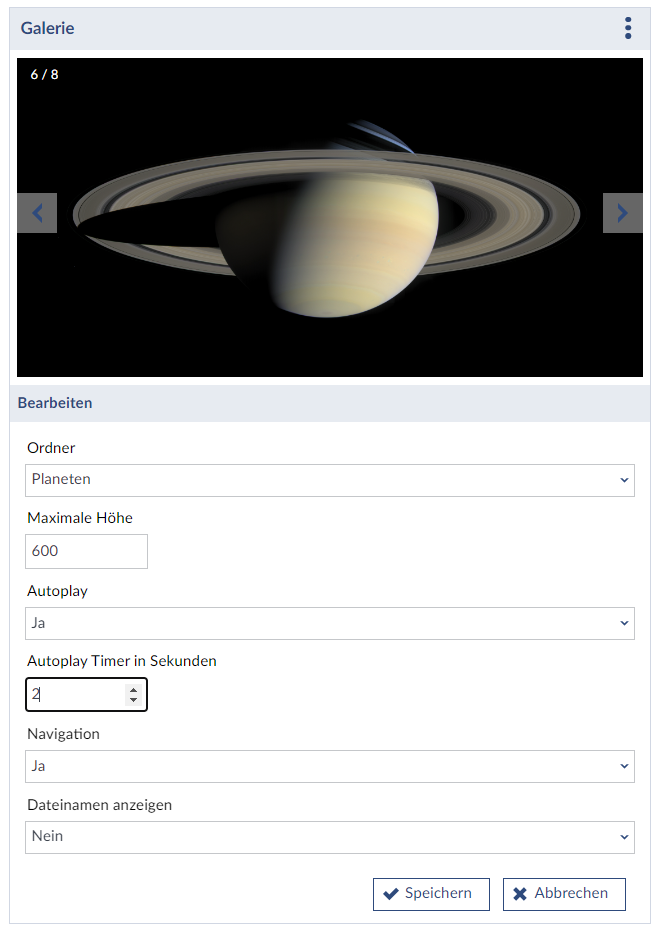
Mit Hilfe des Blocks „Galerie” werden alle Bilder aus einem Ordner des Dateibereichs in einer Karussellansicht angezeigt.
- Wählen Sie hier den gewünschten Ordner aus. Alle Bilddateien aus diesem Ordner werden nun in alphabetischer Reihenfolge angezeigt. Wenn Sie die Reihenfolge ändern möchten, können Sie das zum Beispiel durch eine andere Nummerierung erreichen.
- Stellen Sie die Höhe der Bilddarstellung ein. Es ist eine Höhe bis zu max. 800 px möglich.
- Sollen die BIlder manuell weitergeklickt werden, dann wählen Sie bei Autoplay “Nein”. Durch die Einstellung Autoplay “Ja” wechseln die angezeigten Bilder automatisch. Sie können mit dem Timer einstellen, wie schnell die Bilder wechseln sollen (min 1 s bis max. 60 s). Zudem können Sie festlegen, ob Navigationspfeile angezeigt werden sollen oder nicht.
- Entscheiden Sie, ob die Dateinamen angezeigt werden sollen oder nicht.
- Speichern Sie Ihre Einstellungen!
Unten sehen Sie ein Beispiel, das die Planeten des Sonnensystems als Galerie zeigt. (Cassini, NASA/JPL/Space Science Institute, Photo Journal JPL).
Beispiele:
Galerien können zunächst dafür genutzt werden, die Lerneinheit optisch lebendiger zu gestalten. Eine Galerie könnte aber zum Beispiel auch zur Präsentation der Arbeiten von Studierenden im Rahmen einer Aufgabe genutzt werden.

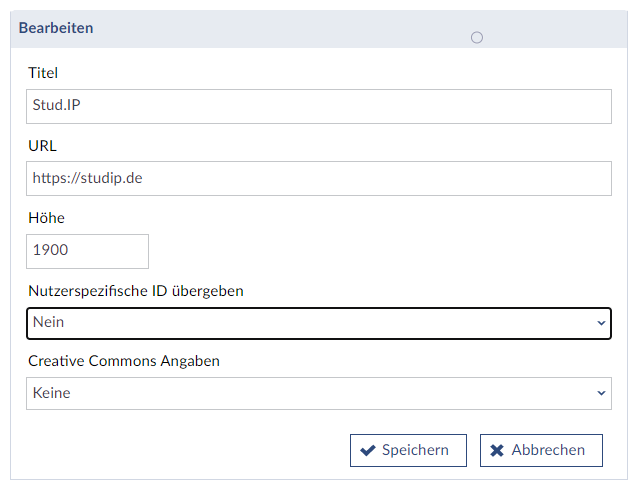
Dieser Block bindet externe Inhalte von anderen Websites ein.
- Geben die URL der einzubindenden Webseite an.
- Geben Sie an welche Höhe in Pixeln dieser Block haben soll.
- Geben Sie an, ob eine Nutzerspezifische ID übergeben werden soll. Beachten Sie die Erklärung unten! Die ID lässt keine Rückschlüsse auf den Stud.IP-Nutzer zu, identifiziert jedoch eindeutig.
- Zur Kennzeichnung der Inhalte können Creative Commons Angaben gemacht werden. Beachten Sie hierfür ebenfalls die Erklärung unten!
- Speichern Sie Ihre Einstellungen!

Nutzerspezifische ID übergeben
Manche Webseiten oder Webapplikationen können anhand eines zusätzlichen Parameters beim Aufruf individuelle Nutzende wiedererkennen. Auf diese Weise kann die Webseite/der Dienst zum Beispiel Tage später und beim Aufruf von einem anderen Endgerät noch wissen:
- welche Einträge etc. ein/e ganz bestimmte:r Nutzer:in auf einer Seite gemacht hat (z.B. im Etherpad Texte den jeweiligen Autoren zuordnen)
- bis zu welchem Stand bestimmte Lerninhalte absolviert wurden (bei entsprechenden Diensten, die dies unterstützen)
Das angebundene System erhält dabei keinerlei Account-Informationen wie Namen oder Mail-Adresse, sondern erkennt die Nutzenden anhand einer verschlüsselten User-Id. Der IFrame Block verschlüsselt mittels Zufallszeichen, einem sogenannten Salt die User-Id des Stud.IP-Nutzers. Sowohl der Übergabeparameter als auch die Zufallszeichen für die Verschlüsselung sind frei wählbar.
Creative Commons Angaben
Creative Commons Lizenzen sind ein gängiges Mittel im Internet um Inhalte zu kennzeichnen und ihre Nutzung zu regeln. Es können diverse CC-Lizenzen ausgewählt werden. Optional kann zusätzlich CC-Werk, CC-Autor und CC-Lizenz der Plattform angegeben werden. Falls Sie den IFrame Block nutzen um Videos, Bilder, Texte etc. einzubinden, die unter einer CC- Lizenz veröffentlicht werden, so ist diese Option ein komfortabler Weg die Lizenz anzeigen zu lassen. Sollten die Inhalte einer anderen Lizenz unterliegen, prüfen Sie bitte ob das Einbinden der Inhalte erlaubt ist und geben Sie ggf. die entsprechende Lizenz in einem Text Block direkt unter dem IFrame Block an.
Der Block „Inhaltsverzeichnis” ermöglicht auf jeder Seite einen Überblick über Unterthemen zu geben. Damit können Sie die Übersichtlichkeit erhöhen und eine einfachere Navigation ermöglichen. Zudem kann die Lerneinheit durch ein schön gestaltetes Inhaltsverzeichnis optisch aufgewertet werden und durch gut gewählte Bilder und Farben der thematische Zusammenhang unterstrichen werden.
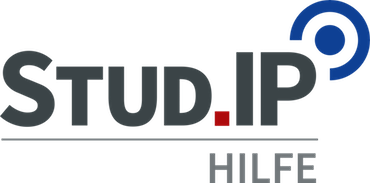
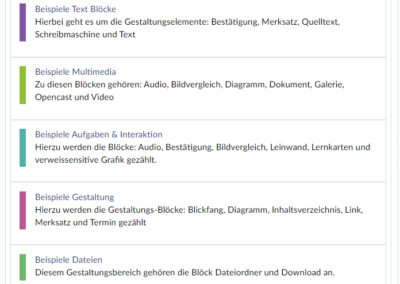
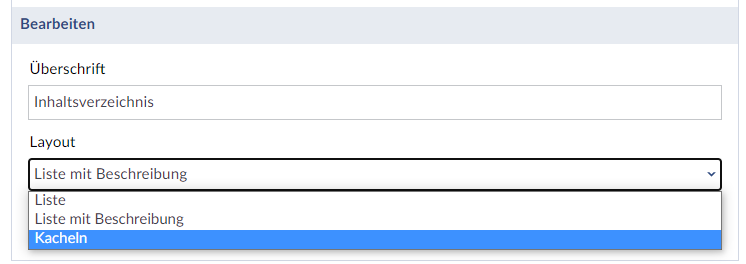
Optional geben Sie dem Inhaltsverzeichnis eine Überschrift. Es existieren drei Variationen für das Layout des Inhaltsverzeichnisses
- Liste
- Liste mit Beschreibung
- Kacheln
Den Block Inhaltsverzeichnis können Sie auf jeder Seite einbauen. Es werden jeweils nur die jeweiligen Unterseiten zu dieser Seite in der Liste oder als Kachel angeführt.

Bei der Erstellung jeder Seite muss ein Titel angegeben werden. Dieser wird dann in der Listen-Ansicht des Inhaltsverzeichnisses angezeigt.
Für die gewünschte Darstellung des Inhaltsverzeichnisses für die Optionen „Liste mit Beschreibung” oder „Kachelansicht”, müssen Sie einer Seite weitere Eigenschaften hinzufügen. Die Eigenschaften können jeweils unter „Seite bearbeiten” festgelegt und bearbeitet werden: Titel (unter Grunddaten), Farbe (unter Metadaten), Beschreibung (unter Grunddaten) und Bild (unter Bild hochladen, für ein optimales Ergebnis im 3:2 Verhältnis).
In den Bildern unten finden Sie von links nach rechts die verschiedenen möglichen Darstellungen für ein Inhaltsverzeichnis: Liste, Liste mit Beschreibung und in der Kachelansicht.
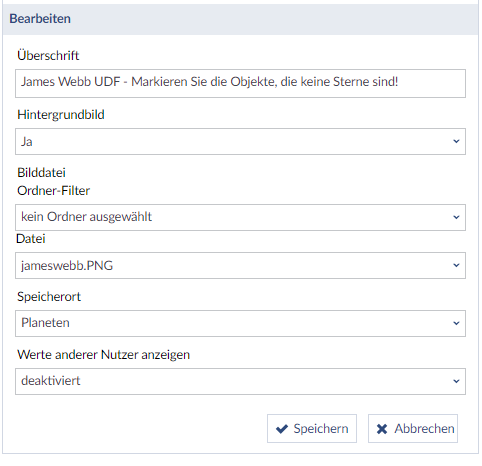
Leinwand könnte man als minimalistische Version von Paint bezeichnen. Allerdings lassen sich durch die beiden Optionen, ein Hintergrundbild zu setzen und bearbeitete Dateien hochzuladen, Aufgaben zu formulieren. So richten Sie den Block Leinwand ein:
- Unter Überschrift können Sie eine Beschreibung oder Aufgabe formulieren.
- Sie können ein Hintergrundbild setzen, auf dem gearbeitet werden kann. Dieses Bild kann wieder aus dem Stud.IP-Ordner ausgewählt werden. Ein direkter Upload ist nicht möglich.
- Optional können Sie auch einen Upload-Ordner auf Stud.IP festlegen, wohin das Bild nach der Bearbeitung hochgeladen werden kann.
- Sie können dann noch festlegen, ob die Werte anderer Nutzer:innen angezeigt werden sollen. Sie haben die Wahl zwischen „deaktiviert”, „nur für Lehrerende” oder „für alle”.
- Speichern Sie Ihre Einstellungen.

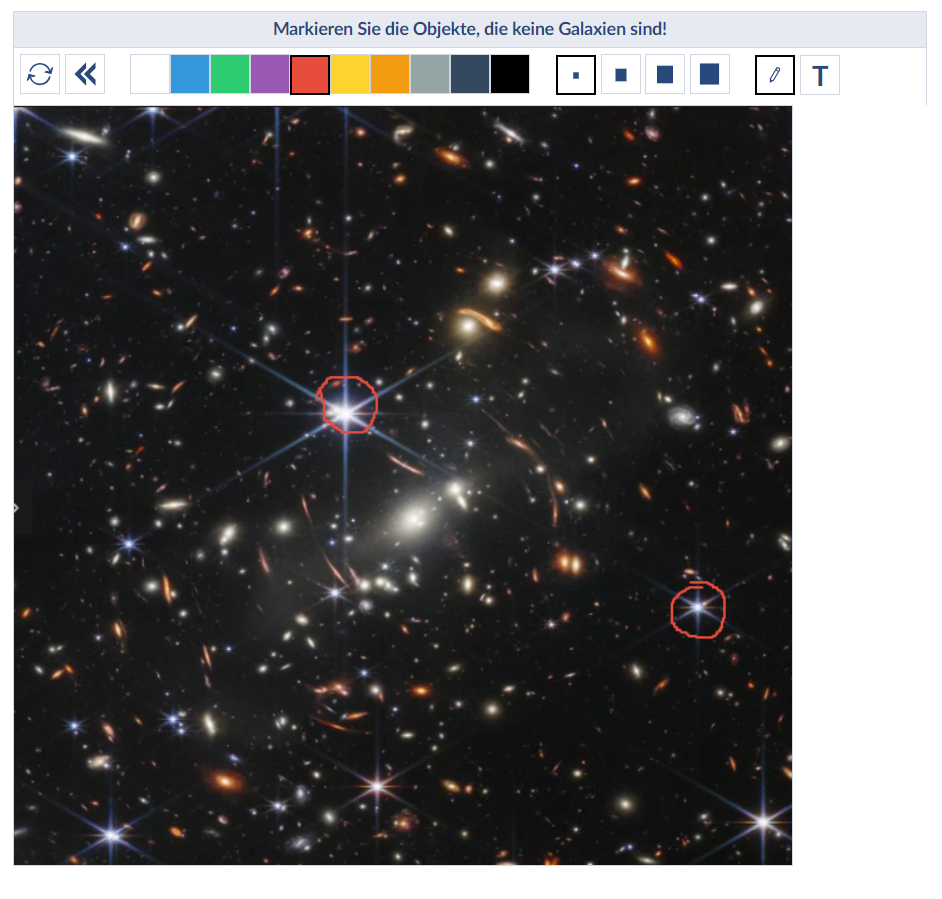
Sie haben eine Werkzeugleiste, mit der Sie (von links) die Leinwand zurücksetzen, Aktionen rückgängig machen und das Ergebnis in einen vorgegebenen Dateiordner hochladen können. Ganz rechts können Sie zwischen Stift- und Textwerkzeug wählen. Dazwischen haben Sie eine kleine Auswahl an Farben und Stärken für die Werkzeuge.
Beispiel:
In diesem Beispiel ist als Hintergrund das James Webb Ultra Deep Field (NASA, ESA, CSA, and STScI, Link zur Bildquelle) gewählt worden. Die meisten der Lichtpunkte sind keine Sterne mehr, sondern Ansammlungen von Sternen, sogenannte Galaxien. Diese sollen in der dieser Aufgabe markiert werden.

Mit dem Block Lernkarten können Frage-Antwort-Spiele erstellt werden. Sie können beliebig viele Lernkarten erzeugen und deren Vorder- und Rückseiten visuell gestalten.

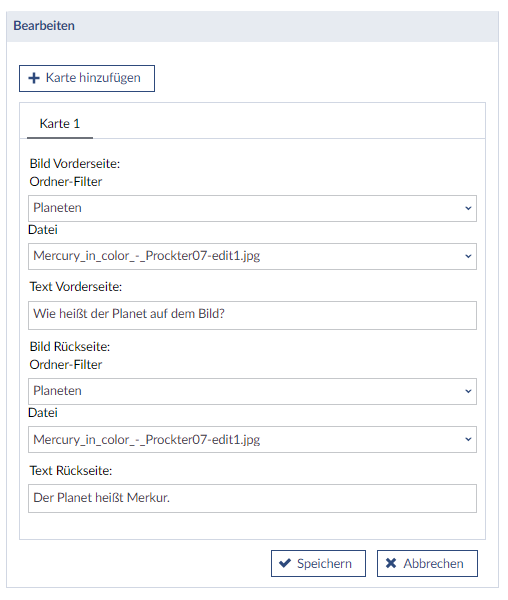
- Optional: Um eine Lernkarte grafisch zu gestalten, wählen Sie einen Stud.IP Ordner aus.
- Optional: Wählen Sie als nächstes die gewünschte Bilddatei aus dem Ordner aus.
- Formulieren Sie eine Frage, schreiben Sie ein Wort oder Formulierung auf, die z.B. übersetzt werden soll.
- Wiederholen Sie Schritt 1 und 2 zur Gestaltung der Rückseite der Lernkarte
- Notieren Sie die Antwort auf Ihre Frage.
- Fügen Sie mit „+ Karte hinzufügen” weitere Lernkarten hinzu und wiederholen Schritt 1 bis 5.
- Oder löschen Sie eine Karte mit „Karte löschen”
- Speichern Sie Ihre Lernkarten!
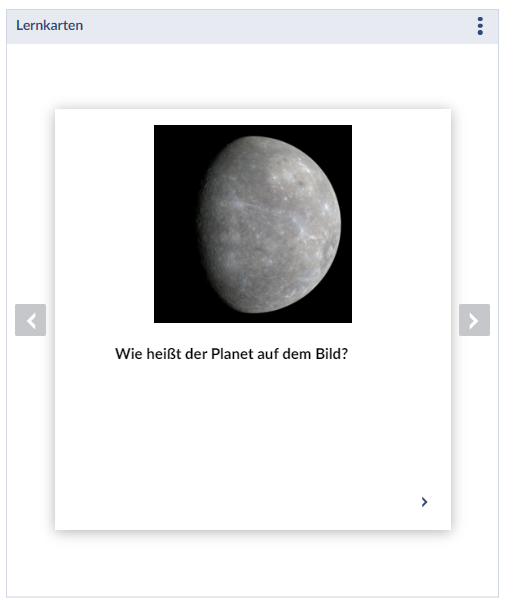
Wenn Sie keine Bilddatei auswählen, wird auf der Frageseite standardmäßig ein Fragezeichen angezeigt und auf der Lösungsseite ein Ausrufezeichen. Das Umdrehen ist animiert.
In unserem Beispiel sollen verschiedene Himmelskörper erkannt werden. Das Bild zeigt den Planeten Merkur (NASA, Johns Hopkins University Applied Physics Laboratory, Carnegie Institution of Washington, URL zur Bildquelle).

Mit dem Link-Block lassen sich Links auf Strukturelemente innerhalb der Courseware setzen oder externe Links erstellen.

- Geben Sie diesem Block einen aussagekräftigen Titel ein.
- Wählen Sie zwischen „Intern” (Links innerhalb der Lerneinheit). Sie bekommen dann eine Auswahl über die Seiten der Courseware-Lerneinheit. Interne Verlinkungen bleiben auch bei Änderungen an der Struktur erhalten.
- Oder wählen Sie „Extern” und geben Sie die entsprechende URL der Webseite ein.
- Speichern Sie ihre Einstellungen!
Nach dem Speichern sehen Sie das Link-Symbol mit dem verlinkten Titel.
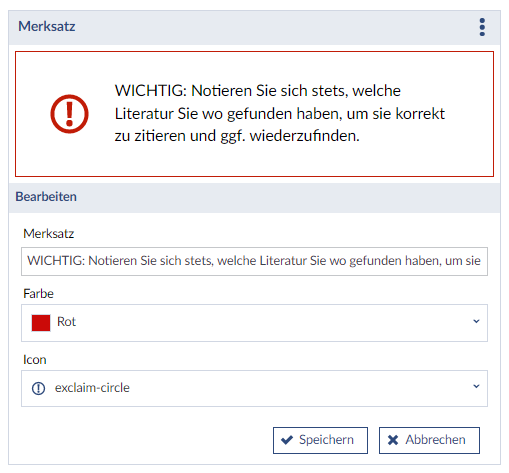
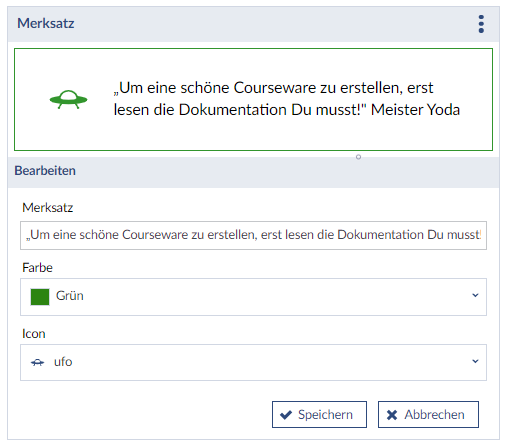
Merksätze sind ein weiteres Inhaltselement zur Gestaltung. Die Einstellungen des Block werden folgendermaßen vorgenommen:
- Fügen Sie Ihren Hinweis oder Merksatz ein.
- Gestalten Sie Rahmen und Icon mit einer der 16 Farben.
- Wählen Sie ein passendes Icon
- Speichern Sie Ihren Merksatz!
Sie können mit Hilfe dieses Blocks kurze Hinweise, Tipps oder eine kurze Zusammenfassung geben oder auf Fallstricke aufmerksam machen.
Hier zwei Beispiele:


Bitte beachten Sie, dass die Opencast-Funktion in Stud.IP nur innerhalb von Veranstaltungen und nicht innerhalb von Studiengruppen zur Verfügung steht.
Weitere Informationen zu dem Opencast-Plugin finden Sie hier auf den Seiten den des ZMML. Haben Sie einen Film erstellt, brauchen, nur unter „Video auswählen” auf den entsprechenden Opencast-Film zu gehen.

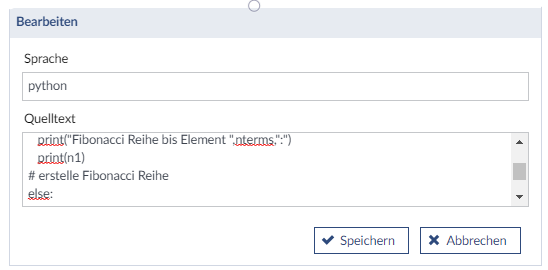
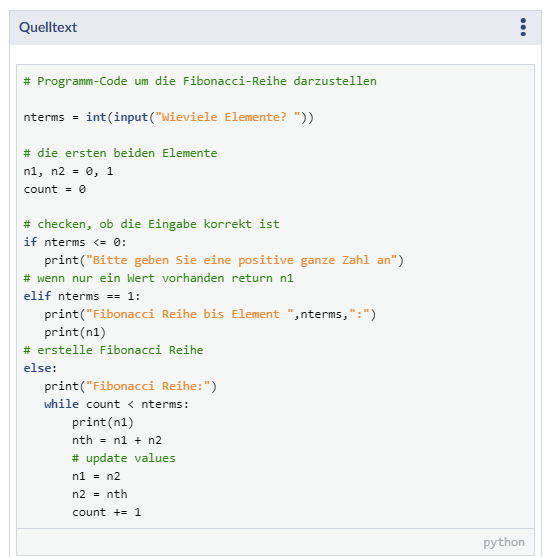
Dieser Block gibt Ihnen die Möglichkeit Programmiercode mit Hervorhebung der Syntax in Ihre Seite einzubauen. Gehen Sie dabei folgendermaßen vor:
- Geben Sie die Programmiersprache an (zum Beispiel Python, LaTeX, Html)
- Schreiben Sie den Codeblock in das Eingabefeld.
- Vergessen Sie nicht zu speichern.
Danach sehen Sie in einem Feld den Quelltext in der entsprechende hervorgehobenen Syntax.
Hier ein Beispiel in Python:


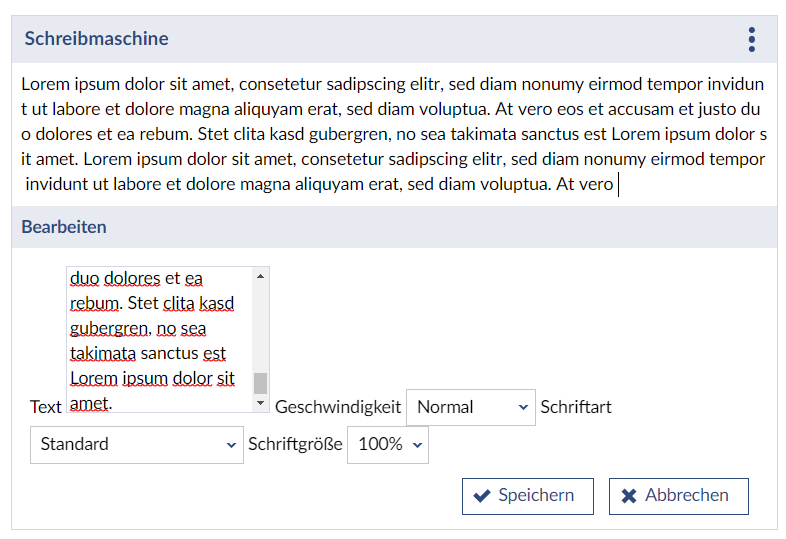
Mit dem Block „Schreibmaschine” bietet sich Ihnen eine weitere Möglichkeit, Texte in Ihrer Courseware zu platzieren. Gleichzeitig können Sie aus einem Text einen Eyecatcher machen, da der Text im „Schreibmaschinen-Stil” erscheint, so als wenn er gerade erst getippt würde. Sie haben folgende Möglichkeiten, den Block zu gestalten:
- Fügen Sie im Eingabefeld „Text” einen beliebig langen Text ein.
- Wählen Sie eine Schriftgröße (100%,125%, 150% und 200%),
- Wählen Sie eine Schriftart (Standard, Lucida Sans Typewriter, Arial Narrow, Tahoma, Trebuchet, Georgia)
- Bestimmen Sie die Geschwindigkeit, mit der die Schrift erscheint.
- Sie sehen im Vorschaufeld das Ergebnis.
- Vergessen Sie nicht zu speichern!
Beispiele für Anwendungsmöglichkeiten können Berichte, Nachrichten- oder Zeitungsmeldungen oder längere Zitate sein, die Anfänge eines Buchkapitels, Gedichts oder anderen literarischen Werks.

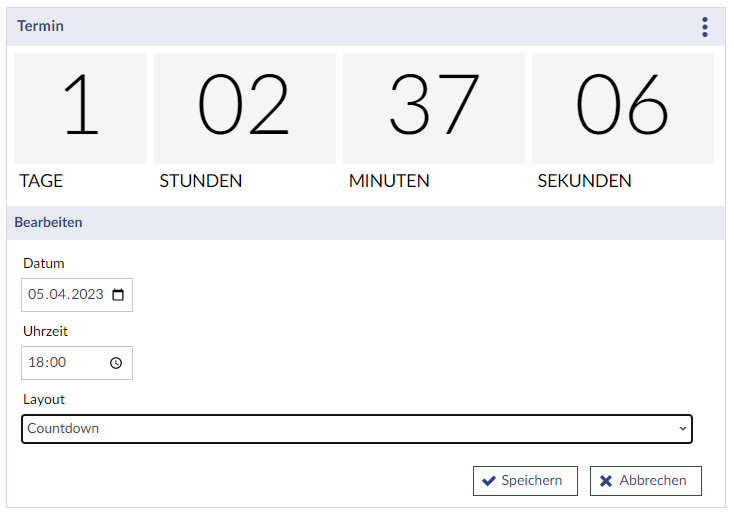
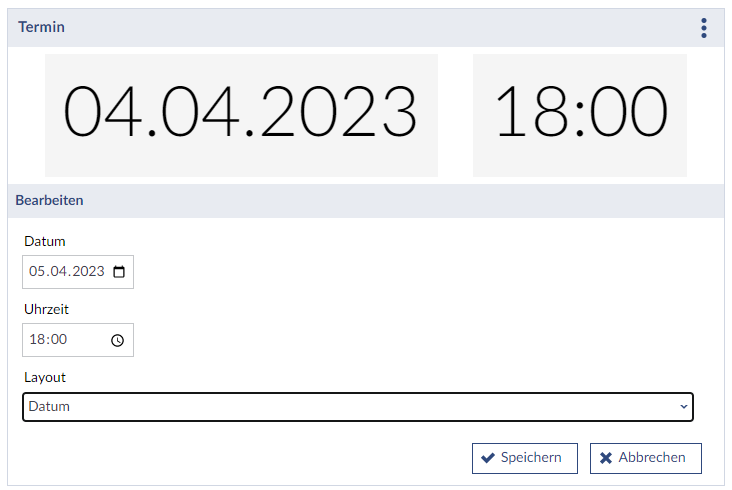
Mit diesem Block können Sie in zwei Modi Datum und Zeit anzeigen lassen:
- Tragen Sie das gewünschte Datum ein.
- Tragen Sie die gewünschte Uhrzeit ein.
- Zeit und Datum können Sie als Countdown, der runtergezählt wird, oder als festes Datum. Unten finden Sie zwei Abbildungen, die die zwei Möglichkeiten darstellen.
Beachten Sie: Dieser Block dient nur zur Information! Der Block nimmt keinen Einfluss auf die Seite oder die Lerneinheit, z.B. insofern, dass ein bestimmter Inhalt nur eine bestimmte Zeit lang oder bis zu einem bestimmten Zeitpunkt zu sehen ist. Dies können Sie nur unter „Aktionen”-> „Seite bearbeiten”->„Sichtbarkeit” einstellen. Aber Sie können den Nutzenden zum Beispiel so mitteilen, wie lange eine Seite oder die Lerneinheit noch vorhanden ist oder ob es eine bestimmte Deadline für eine Abgabe oder Rückmeldung gibt.


Text-Blöcke enthalten beliebig lange Texte, die innerhalb eines WYSIWYG-Editors (What You See Is What You Get Editor) erstellt und formatiert werden können.
Bilder können via „Drag and Drop” direkt aus einem Dateiordner von Ihrem Rechner in den Editor geschoben oder hochgeladen werden. Der Block Text bietet so auch nochmal die Möglichkeit einzelne Bilder in die Lerneinheit einzubinden.
Das in dem Beispiel eingefügte Bild, zeigt Saturn, fotografiert von der Raumsonde Cassini (NASA/JPL/Space Science Institute, Photo Journal JPL).

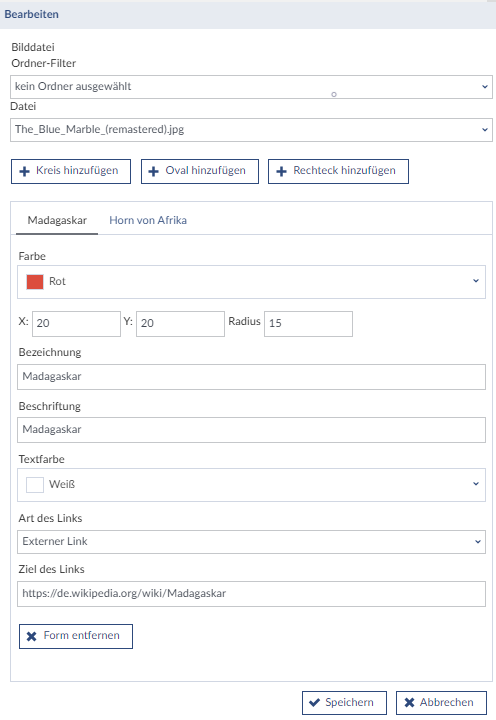
Dieser Block gibt Ihnen die Möglichkeit, eine Bilddatei mit Verlinkungen zu versehen.

- Wählen Sie zunächst eine Bilddatei mit Hilfe des Ordner-Filters aus.
- Wählen Sie eine Form für die Markierung: Kreis, Oval oder Rechteck. Diese können Sie transparent oder farbig gestalten.
- Platzieren Sie mit der Maus die Markierung auf der Grafik oder geben Sie genaue Pixelwerte für die Position in Höhe und Breite an. Die Position 0:0 befindet sich oben links.
- Um den Überblick zu behalten, geben Sie der Markierung eine Bezeichnung,
- Optional können Sie jede Markierung beschriften. Die Schriftfarbe ist frei wählbar.
- Wählen Sie dann zwischen externen und internen Links. Bei interner Verlinkung werden Ihnen die Seiten der aktuellen Courseware-Lerneinheit angeboten
- Speichern Sie Ihre Grafik.
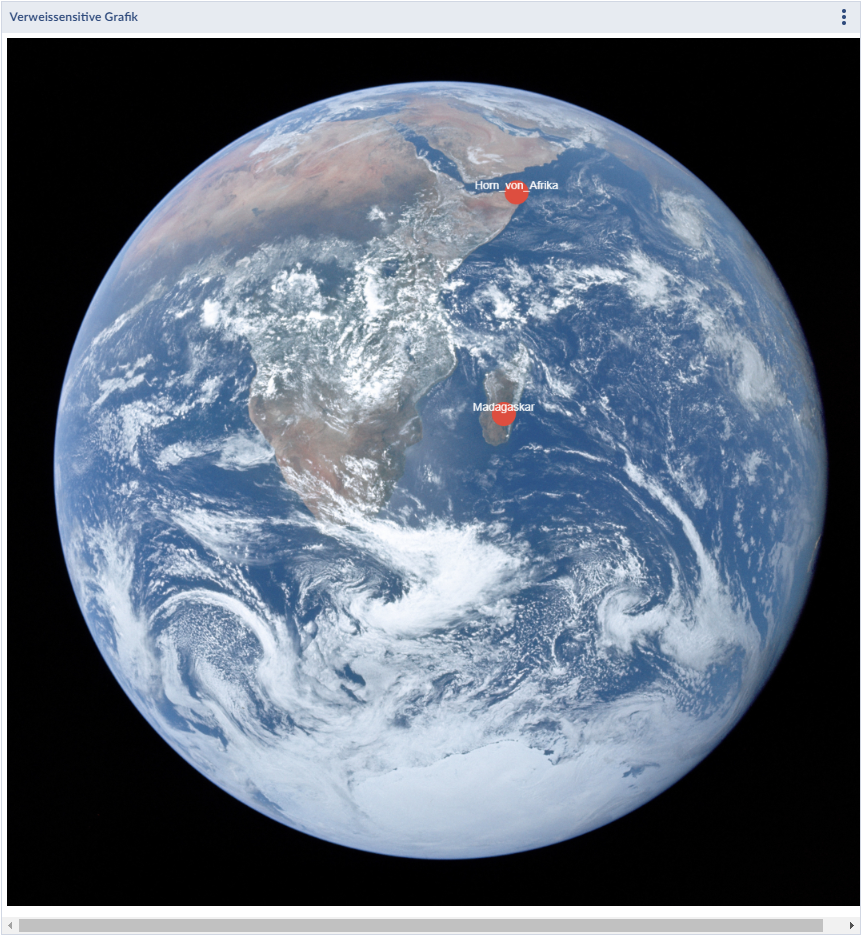
Sie sehen hier als Beispiel eine Aufnahme der Erde (NASA/Apollo 17 Crew, URL zur Bildquelle). Es wurden verschiedene Erdteile mit den entsprechenden Wikipedia-Einträgen verlinkt:

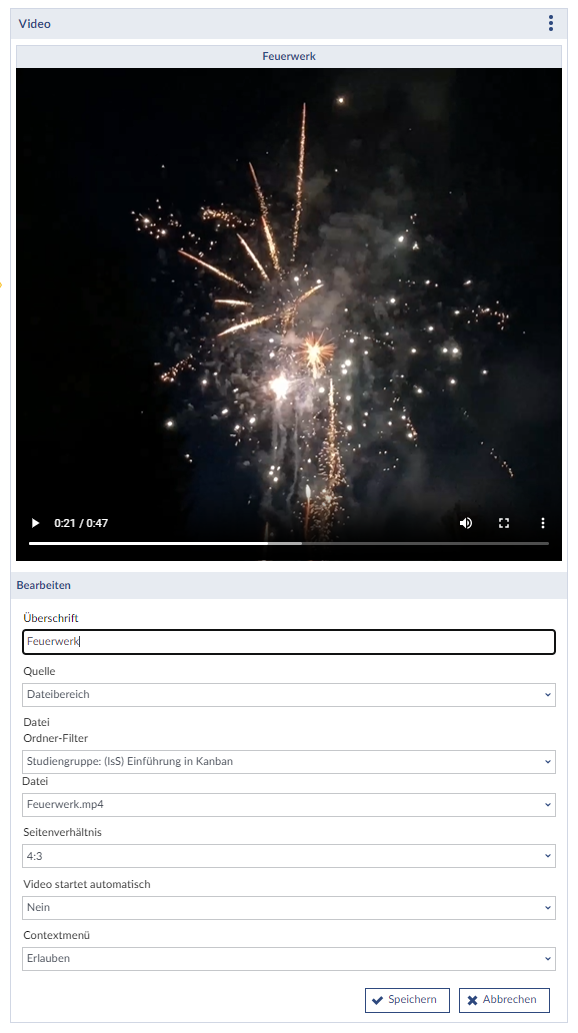
Mit dem Block Video können Sie Video-Dateien aus Ihrem Datei-Ordner einbinden oder ein Web-Video als Quelle verwenden. Bei letzterem versichern Sie sich, dass die Adresse direkt auf die Videodatei verweist. Sollte sich das Video auf einer Plattform wie z.B. Youtube oder Vimeo befinden, nutzen Sie den Block Embed.
- Geben Sie dem Video-Block eine Überschrift, zum Beispiel, welches Thema das Video hat oder welche Fragestellung behandelt werden soll.
- Wählen Sie für die Quelle entweder den Dateibereich oder geben Sie eine Web-Adresse an.
- Geben Sie das Seitenformat des Videos an.
- Entscheiden Sie, ob das Video automatisch starten soll.
- Soll ein Context-Menü verwendet werden? Der Video-Block verwendet den Video-Player des Web-Browsers. Die meisten Systeme zeigen bei einem Rechtsklick auf das Video ein Menü mit diversen Optionen, unter anderem auch die Möglichkeit das Video direkt herunterzuladen. Sollte dies nicht gewünscht sein, kann das Menü deaktiviert werden.
- Vergessen Sie nicht zu speichern!

Vips (Virtuelles Prüfungssystem) ist ein zusätzliches Plugin auf Stud.IP, mit dem Sie verschiedene Aufgaben und (Selbst)Tests gestalten können. Die Beschreibung des Plugins und Anleitungen, wie Sie Übungsblätter und Aufgaben erstellen können, finden Sie hier. Der Block Vips ermöglicht es Ihnen, die in Vips gestalteten Aufgabenblätter und Aufgaben in die Lerneinheit zu integrieren.

Das Einbinden der Aufgaben geht einfach.
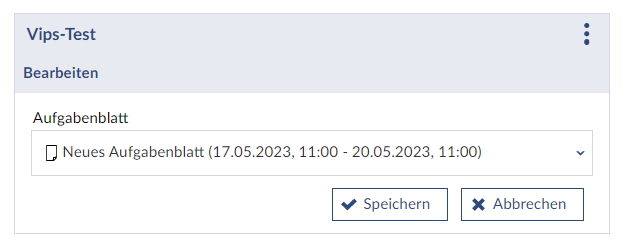
- Wählen Sie das gewünschte Aufgabenblatt aus.
- Speichern Sie Ihre Auswahl!
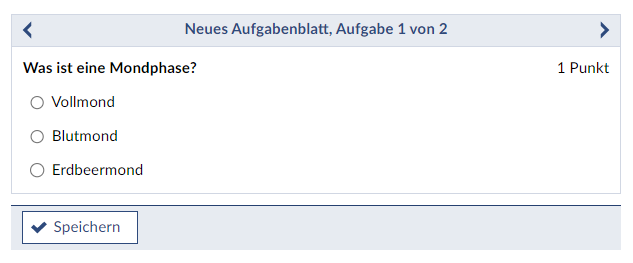
Es werden alle aktiven, nicht abgelaufenen Aufgaben angezeigt. Mit den Pfeiltasten kann man durch die einzelnen Aufgaben durchblättern und Sie bearbeiten.

Bei weiteren Fragen, Anregungen und/oder Unterstützungsbedarf wenden Sie sich bitte an den Stud.IP-Support:
![]()