Courseware für Eilige
Auf dieser Seite beschreiben wir, wie Sie Schritt für Schritt erste Inhalte in einer Courseware einbauen können. Wir zeigen, wie Sie das Werkzeug Courseware in eine Veranstaltung oder Studiengruppe einbinden. Danach machen wir Sie mit dem Aufbau einer Courseware vertraut und zeigen Ihnen, wie Sie ein erstes Lernmaterial anlegen und mit Abschnitten und Blöcken gestalten..
In der zweiten Hälfte widmen wir uns der Erstellung eines Inhaltsverzeichnisses auf einer Seite. Dafür bedarf es nur weniger Vorarbeiten und Sie gelangen zu einer ansprechenden Strukturierung verschiedener Inhalte.
Damit Sie Courseware nutzen können, müssen Sie das Werkzeug in die Veranstaltung einbinden. Gehen Sie dafür folgendermaßen vor:
- Öffnen Sie in Ihrer Veranstaltung den Reiter „Verwaltung“.
- Wählen Sie im Menü links „Werkzeuge“. Dort finden Sie in der Kachel- oder Tabellenansicht den Punkt „Courseware“. Setzen Sie hier den Haken.
- Der Reiter „Courseware“ erscheint nun oben in der Auswahl. Klicken Sie auf den Reiter. Nun können Sie ein erstes Lernmaterial erstellen.
Teil I: Erstes Lernmaterial erstellen und gestalten
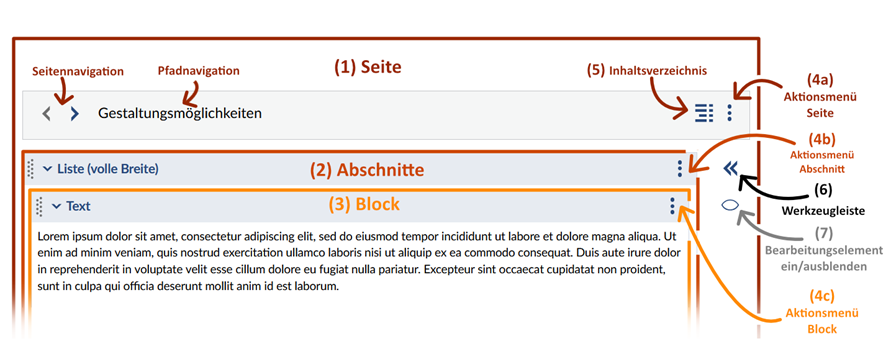
Eine Courseware setzt sich aus den Inhaltselementen (Unter-)Seiten (1), Abschnitten (2) und Blöcken (3) zusammen. Machen Sie sich zunächst mit der Werkzeugleiste (6) und dem Bearbeitungselement (7) vertraut. Über dieses Symbol wechseln Sie zwischen Bearbeitungsmodus (kein Haken) und Lesemodus (Haken).. Das folgende Bild zeigt, wo sich die Navigation der Seiten und das Inhaltsverzeichnis befinden. Die Aktionsmenüs werden nur angezeigt, wenn Sie im Bearbeitungs-Modus sind.

Ein Lernmaterial ist folgendermaßen aufgebaut: Seiten können beliebig viele Abschnitte beinhalten, die wiederum beliebig viele Blöcke beinhalten können. Mit den Blöcken erstellen Sie den eigentlichen Inhalt. Jede Seite, jeder Abschnitt oder jeder Block besitzt ein Aktionsmenü oben rechts (4a, 4b, 4c, Drei-Punkte-Menü). Dort finden Sie Aktionen, um das jeweilige Element zu bearbeiten.
Erstes Lernmaterial anlegen
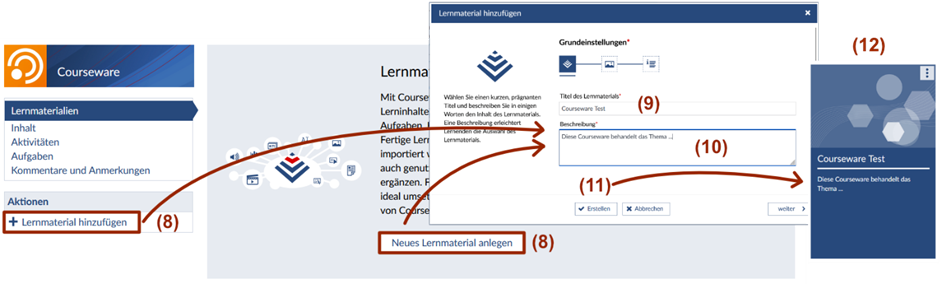
Öffnen Sie Courseware über den Reiter im Arbeitsplatz oder in einer Veranstaltung bzw. Studiengruppe. Sie können jetzt ein neues „Lernmaterial hinzufügen“ (8).

Einfügen und Bearbeiten von Abschnitten und Blöcken
Gehen Sie in den Bearbeitungsmodus (7) und öffnen Sie rechts die Werkzeugleiste (6). Wenn Sie weitere Abschnitte einfügen möchten, gehen Sie über die Werkzeugleiste auf den Reiter „Abschnitte“ (13). Wählen Sie zwischen den Abschnittstypen „Liste“, „Tab“ oder „Accordion“. In unserem Beispiel haben wir den Abschnitt „Liste (volle Breite)“ gewählt. Dieser Abschnitt wird standardmäßig eingefügt. Welche Alternativen vorhanden sind, finden Sie auf der Hilfeseite „Gestaltungselement Abschnitte“.

 Nun können Sie Blöcke (14) auswählen. Die Blöcke sind kategorisiert bzw. Sie können auch gezielt nach Blöcken suchen. In unserem Beispiel wählen wir einen Textblock.
Nun können Sie Blöcke (14) auswählen. Die Blöcke sind kategorisiert bzw. Sie können auch gezielt nach Blöcken suchen. In unserem Beispiel wählen wir einen Textblock.
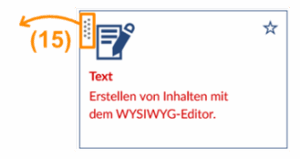
Wenn Sie über die Blöcke mit der Maus fahren, erscheint oben links ein „Ziehgriff“ oder „Drag handle“ (15). Damit können Sie den Block an die gewünschte Stelle im Abschnitt verschieben.

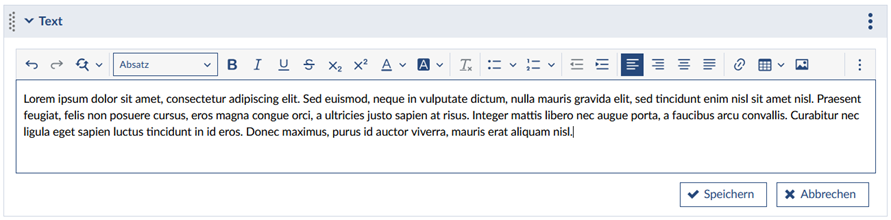
Nun können Sie einen Text in den Block einfügen und bearbeiten.
Wichtig: Vergessen Sie nicht Ihre Änderungen zu speichern!
Wechseln Sie dann noch in den Ansicht-Modus über das Augensymbol (7), um Ihr Ergebnis zu betrachten. Nun ist der erste Inhalt in eine Courseware eingebaut.
Weitere Seiten einfügen
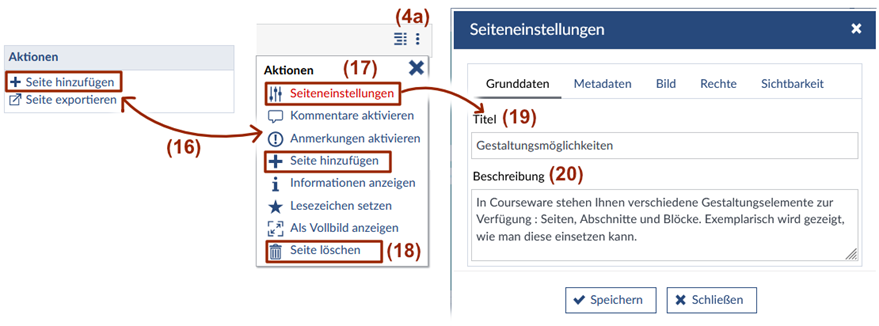
Möchten Sie weitere Seiten einfügen, geht dies entweder über das linke Aktionsmenü „+ Seite hinzufügen“ (16) oder auch über das Aktionsmenü der Seite (4a).

Im Aktionsmenü (4a) finden Sie auch die Möglichkeit, mit „Seite löschen“ (18) eine Seite wieder zu entfernen. Unter „Seiteneinstellungen“ (17) können Sie wichtige Eigenschaften der Seite bearbeiten. Neben „Titel“ (19) und der „Beschreibung der Seite“ (20) können hier auch Metadaten, ein Seitenbild (relevant für die Gestaltung von Inhaltsverzeichnissen), Lese- und Schreibrechte und die Sichtbarkeit eingestellt werden.
Teil II: Inhaltsverzeichnisse in Courseware gestalten
In Courseware taucht das Inhaltsverzeichnis an mehreren Stellen auf. Zunächst einmal als aufklappbare Übersicht (5) oben rechts. Dort finden Sie alle Seiten und Unterseiten des Lernmaterials. Um die Nutzer:innen zu leiten oder Inhalte sichtbarer zu machen, können Sie auf jeder Seite mit HIlfe des Blocks „Inhaltsverzeichnis“ eine Übersicht der Unterseiten platzieren. Dieser Block kann gleichzeitig als Gestaltungselement verwendet werden: Dieser Block lässt verschiedene Layouts zu, Sie können mit Titelbildern und Farben arbeiten.
Unterseiten anlegen
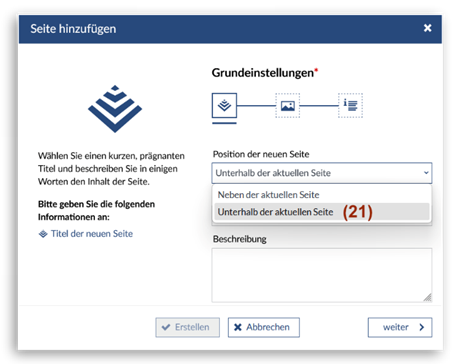
Legen Sie wie im ersten Teil beschrieben weitere (Unter)Seiten an. Gehen Sie auf „+ Seite hinzufügen“ (16), geben Sie hier mindestens einen Titel ein. Wählen Sie unter „Position der neuen Seite“ den Punkt „Unterhalb der aktuellen Seite“ (21).
Klicken Sie dann auf „Erstellen“. Wiederholen Sie diesen Schritt, um weitere Seiten zu erstellen.

Vorarbeiten auf den Unterseiten
Nun müssen auf den erstellten Unterseiten Einstellungen vorgenommen werden, die vom Block „Inhaltsverzeichnis“ verarbeitet werden.
Hierfür gehen Sie entweder links in das Aktionsmenü der Seite (4a, Drei-Punkte-Menü) und wählen den Punkt „Seiteneinstellungen“ (17). Für die Gestaltung des Inhaltsverzeichnisses müssen wir nur in den ersten drei Reitern Änderungen vornehmen.
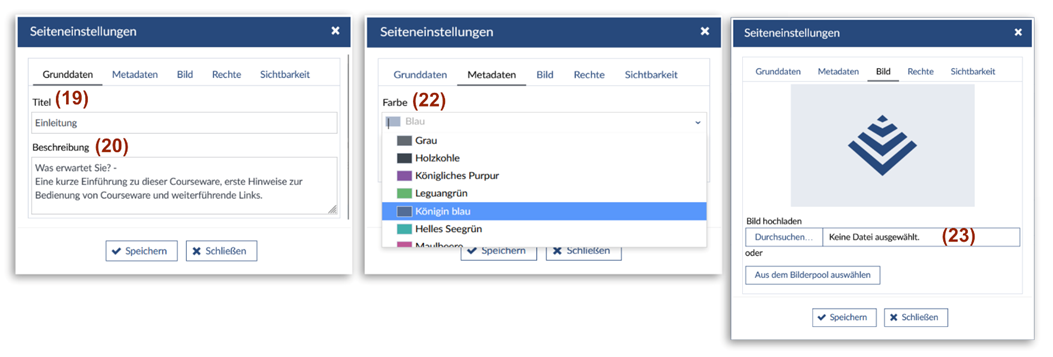
- Unter „Grunddaten“ können Sie den Titel (19) bearbeiten und eine Beschreibung (20) hinzufügen.
- Unter „Metadaten“ können Sie der Seite eine Farbe (22) zu ordnen. Diese Eigenschaft können Sie z.B. einsetzen, um zu signalisieren, um welchen Inhalt es sich handelt, z. B. ein Vorlesungsfragment, eine Übung, neues Thema o.ä.
- Unter „Bild“ können Sie aus IhremDateiverzeichnis ein Bild hochladen (23) oder Sie können ein Bild oder Foto aus dem Bilderpool auswählen.
Hinweis: Um gute Ergebnisse zu erzielen, sollte das Bild im Format 3:2 sein. Achten Sie darauf, dass die Bilder nicht zu groß sind, damit unnötige Ladezeiten vermieden werden. Dateien mit 600 x 400 px oder 300 x 200 px sind ausreichend. - Speichern Sie Ihre Änderungen!
Nehmen Sie Änderungen vor, werden diese vom Block „Inhaltsverzeichnis“ automatisch aktualisiert.

Einbinden des Blocks „Inhaltsverzeichnis“
Kehren Sie zurück auf die Seite, die hierarchisch über den Unterseiten steht.
- Gehen Sie in den Bearbeitungsmodus (7) und öffnen dann die Werkzeugleiste (6).
- Fügen Sie, wenn noch nicht geschehen, einen Abschnitt (13) ein. Als Nächstes wählen Sie „Blöcke“ (14). Dort finden Sie z.B. unter der Kategorie „Gestaltung“ den Block „Inhaltsverzeichnis“ (24). Wählen Sie diesen aus!
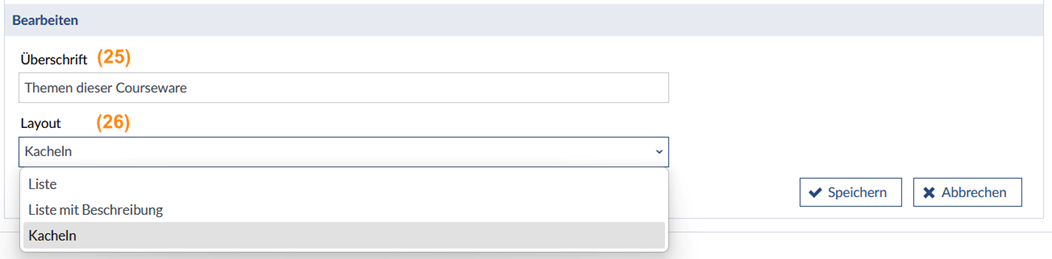
- Gehen Sie in das Aktionsmenü des Blocks (4c). Sie können dem Inhaltsverzeichnis nun optional eine Überschrift (25) geben und ein Layout (26) auswählen.
- Speichern Sie Ihre Einstellungen!

Optionen für das Layout sind
- Liste
- Liste mit Beschreibung
- Kacheln
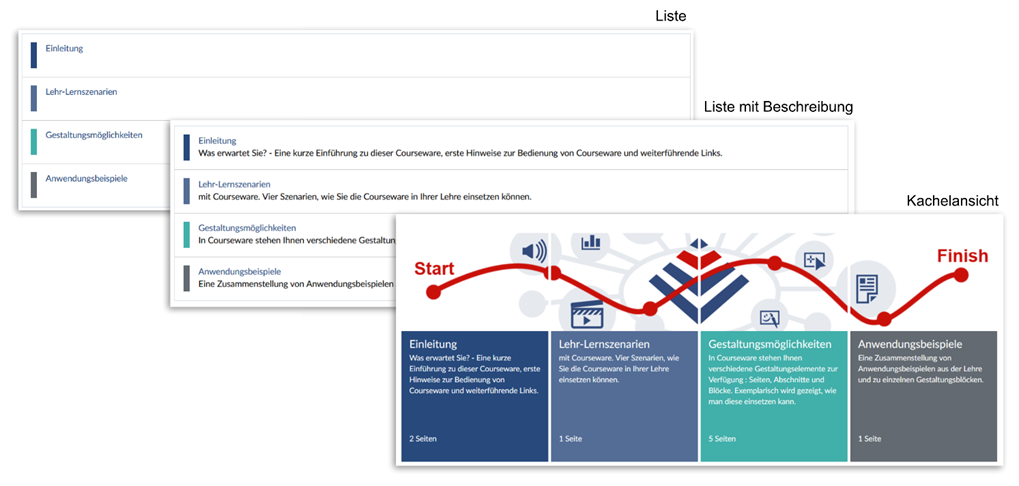
Die folgende Abbildung zeigt, wie die unterschiedlichen Layouts aussehen. Bei den Kacheln haben wir durch Einzelbilder ein zusammenhängendes Thema gestaltet. Mit den Beschreibungen geben Sie einen Überblick, welche Inhalte die Unterseiten enthalten. Mit Farben können Sie zusätzlich inhaltliche Akzente setzen oder auch verschiedene Inhalte kodieren (Veranstaltungsinhalte blau, Seiten mit Aufgaben rot). Durch die Angabe der Seitenzahlen in der Kachelansicht ist es möglich, den Umfang der Inhalte abzuschätzen.

Bei weiteren Fragen, Anregungen und/oder Unterstützungsbedarf wenden Sie sich bitte an den Stud.IP-Support:
![]()